Tables
Making and editing tables
Tables must be made in a specific way in order to meet accessibility standards and be readable by search engines. Us the men in the text editor to generate a table.
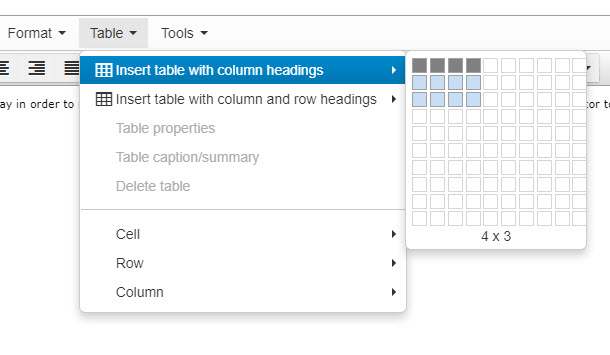
That table menu has options for table with column headings or table with column and row headings. Headings are necessary for accessibility.
Creating a table
From the table menu, hover over the number and rows and columns you want your table to have and click.

The table will be generated with headings.
| Column 1 | Column 2 | Column 3 |
|---|---|---|
Move from cell to cell to edit headings and add content to cells.
Editing a table
When a table is made, there are many options for editing.
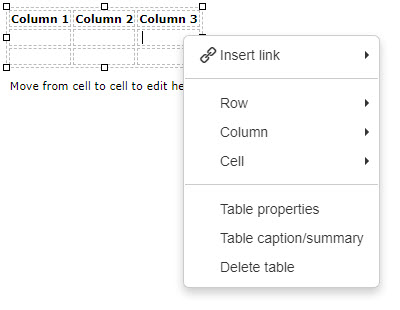
Right click on the table to see an editing menu

Links can be inserted - section, content and external links.
Rows and columns can be inserted.
Cells can be merged or split.
Table properties has more options for altering the table in its entirety.
A caption and/or summary can be added for extra explanation or for accessibility. Both will appear below the table.
Add a theme to a table
The appearance of the table can be changed by adding a CSS class.
To add a CSS class:
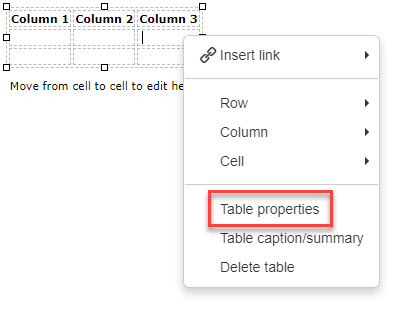
1. Right-click the table
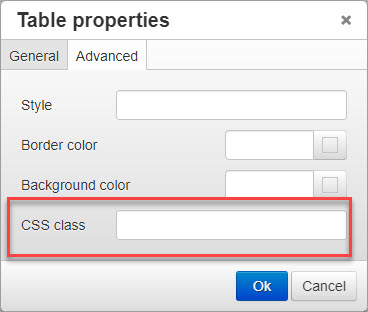
2. Choose Table properties

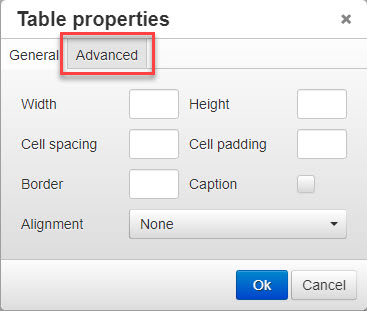
3. Click on the Advanced tab

4. Type or paste the class name into the CSS class field

5. Click Ok
Table classes
Table classes must be entered into the CSS class field exactly as written below.
The table style will not be visible in the text editor, but it will appear in the preview.
table
| Heading 1 | Heading 2 | Heading 3 | Heading 4 |
|---|---|---|---|
| data | data | data | data |
| data | data | data | data |
| data | data | data | data |
| data | data | data | data |
table-hover
| Heading 1 | Heading 2 | Heading 3 | Heading 4 |
|---|---|---|---|
| data | data | data | data |
| data | data | data | data |
| data | data | data | data |
| data | data | data | data |
table-striped
| Heading 1 | Heading 2 | Heading 3 | Heading 4 |
|---|---|---|---|
| data | data | data | data |
| data | data | data | data |
| data | data | data | data |
| data | data | data | data |
table-borderless
| Heading 1 | Heading 2 | Heading 3 | Heading 4 |
|---|---|---|---|
| data | data | data | data |
| data | data | data | data |
| data | data | data | data |
| data | data | data | data |
bengal-table
| Heading 1 | Heading 2 | Heading 3 | Heading 4 |
|---|---|---|---|
| data | data | data | data |
| data | data | data | data |
| data | data | data | data |
| data | data | data | data |
bengal-table-hover
| Heading 1 | Heading 2 | Heading 3 | Heading 4 |
|---|---|---|---|
| data | data | data | data |
| data | data | data | data |
| data | data | data | data |
| data | data | data | data |
w-auto
| Heading 1 | Heading 2 | Heading 3 | Heading 4 |
|---|---|---|---|
| data | data | data | data |
| data | data | data | data |
| data | data | data | data |
| data | data | data | data |

