Accordion Wrapper
Use two accordion wrappers to hide/show any content type(s).
3 Columns - Adjustable
Proin adipiscing commodo enim ut porta. In auctor porttitor metus, ac rutrum est vehicula at. Etiam pulvinar pretium suscipit. Vestibulum viverra nisi vitae ligula tincidunt feugiat in sit amet massa. Proin ac augue non urna gravida scelerisque. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. .
Phasellus lacinia, metus eu imperdiet semper, lectus arcu iaculis arcu, in elementum lacus mi at lacus. Maecenas pellentesque lacus sollicitudin quam volutpat consectetur. Nullam nibh nisi, porta eget elementum eget, dapibus et massa. Mauris a lectus purus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque fermentum, nunc at porta facilisis, diam nisl auctor diam, nec condimentum enim dui ac ligula. Aliquam consectetur semper velit, vitae ornare leo aliquet sed.
Nunc scelerisque aliquam pharetra. Aenean id ornare lectus. Mauris quis nulla sed sem fermentum accumsan. Nulla sodales nisi quis sem dapibus tincidunt. Curabitur aliquam eros a lorem molestie at congue enim rutrum. In hac habitasse platea dictumst. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Accordions are meant to hide content that may not be relevant.
Avoid putting important content in accordions.
Fields and options
Name
Supplies a name for the list of 'content in this section'. It is for internal purposes only.
Heading
The heading text will show next to the dropdown icon.
Heading size
Chooses the size and importance of the title.
Theme
Choose a black or white background. Black background is the default.
Open or close
Choosing open starts the accordion. Choosing close ends the accordion.
How to use
1. Add an Accordion wrapper content type to your section.
Fill out the fields with your content and choose Accordion Open
2. Add the content types you wish to appear when the accordion is opened.
All other content types can be placed between the wrappers. Using the Accordion content type inside an Accordion Wrapper is not recommended.
3. Add another Accordion wrapper to close the accordion.
Give the wrapper a name and choose Accordion close
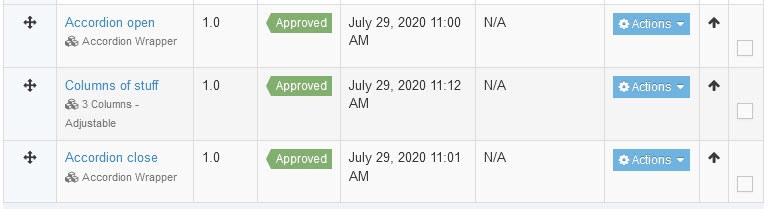
It should look something like this:

Example Accordion
3 Columns - Adjustable
Proin adipiscing commodo enim ut porta. In auctor porttitor metus, ac rutrum est vehicula at. Etiam pulvinar pretium suscipit. Vestibulum viverra nisi vitae ligula tincidunt feugiat in sit amet massa. Proin ac augue non urna gravida scelerisque. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. .
Phasellus lacinia, metus eu imperdiet semper, lectus arcu iaculis arcu, in elementum lacus mi at lacus. Maecenas pellentesque lacus sollicitudin quam volutpat consectetur. Nullam nibh nisi, porta eget elementum eget, dapibus et massa. Mauris a lectus purus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque fermentum, nunc at porta facilisis, diam nisl auctor diam, nec condimentum enim dui ac ligula. Aliquam consectetur semper velit, vitae ornare leo aliquet sed.
Nunc scelerisque aliquam pharetra. Aenean id ornare lectus. Mauris quis nulla sed sem fermentum accumsan. Nulla sodales nisi quis sem dapibus tincidunt. Curabitur aliquam eros a lorem molestie at congue enim rutrum. In hac habitasse platea dictumst. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
